I have been playing around with my blog today and have found a few useful things i thought i would share
The first one i think is most useful is how to centre your blog header.
First of all upload your blog header:

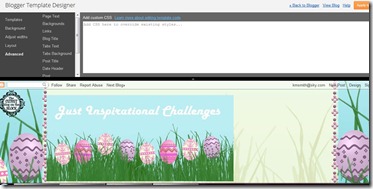
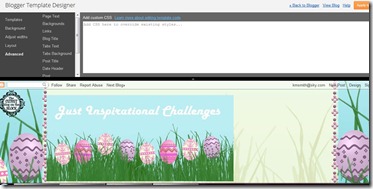
Next, go to Dashboard> Design> Template Designer:

Then in Advanced go to ADD CSS and add:
Adjust the 90 to suit your preference. Our one is 150px:

Click apply to blog and that’s it!
I hope that has helped you.
The first one i think is most useful is how to centre your blog header.
First of all upload your blog header:

Next, go to Dashboard> Design> Template Designer:

Then in Advanced go to ADD CSS and add:
.header-outer {
margin-left:90px;
}
Adjust the 90 to suit your preference. Our one is 150px:

Click apply to blog and that’s it!
I hope that has helped you.

Excellent it works!!!!! - thanks ever so much - this has been driving me bonkers as I hated it looking all skew whiff :c)
ReplyDeleteHugs
Debbie xx
Awesome!!!Just did this in less than 5 minutes...great tip!
ReplyDelete:O)
Jessica
Thank you so much - this has annoyed me for so long and you're explanation was so simple!
ReplyDeleteThanks so much!I've been trying to sort this all morning and your instructions worked in a minute!
ReplyDeleteHey! I could have sworn I've been to this blog before but after reading through some of the post I realized it's new to
ReplyDeleteme. Nonetheless, I'm definitely happy I found it and I'll be book-marking and checking back frequently!
Here is my page - original site
Good day! I could have sworn I've been to this website before but after browsing through some of the post I realized it's new to me.
ReplyDeleteAnyways, I'm definitely glad I found it and I'll
be book-marking and checking back often!
My page - visit this website link